Have you ever seen the below code and wondering why people write something to wait for 0 sec?
setTimeout( () => {console.log('wait for 0 sec')},0)It seems like a meaningless step as in real life you won't hold off someone and said wait for 0 seconds. However, this actually covers a very valuable theory that can transform your javascript code from single thread to multithread use.
I found a youtube clip that best explains event loop. In this article, I will share the note I took while watching this youtube clip: https://www.youtube.com/watch?v=8aGhZQkoFbQ.
Javascript = single thread
To answer this question, we need to first understand how javascript actually works. Javascript location its memory in two main sectors:
- Memory heap: Memory allocation. Where the memory is allocated for variables and functions
- Call stack: Execution context. which is a place to keep track of the function

JS is single thread which means that it can do one thing at one time. One thread. One call stack. There are two common errors you will see in call stack if you treat it as single thread
- Blowing the stack. System shows RangeError
- Block by asynchronous function. when you run an async function you will need to wait till finish to move to the next step
Web api and Event loop
To avoid the scenario that you always need to wait for the response from the server to execute another step, Web api and Event loop provide a feature here to help.
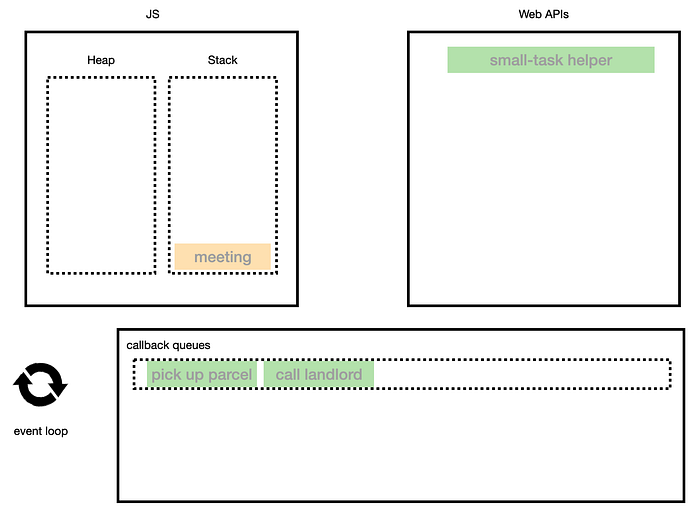
Imagine you have an organized to-do list that you use you organize your day. However, there is always some small things that comes up that you need to find time to do it
- Web api: comes in to help you store those random tasks
- Event loop: come in to help squeeze your small tasks into your busy schedule

You can only do these things after you finish you meeting
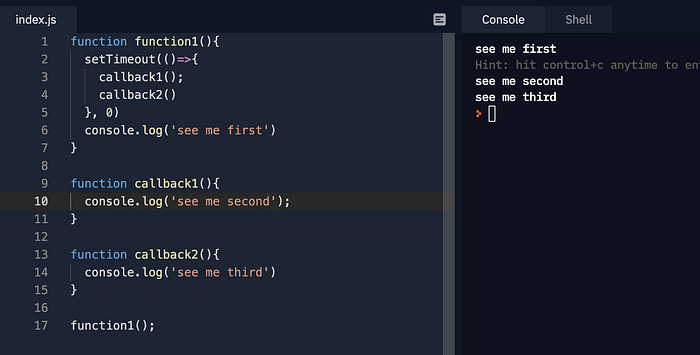
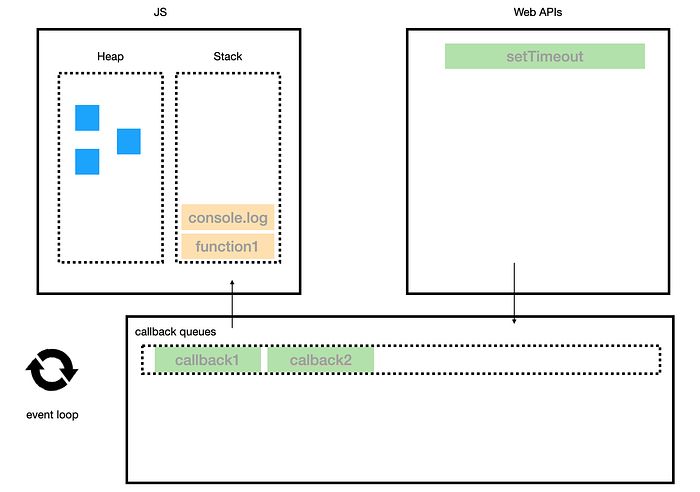
How it works in codes
Below is a simple example which can show you how it works, the arrange of these key role:
- JS : run function1
- Web APIs: setTimeout
- Eventloop: arrange when to run function1(), callback1(), callback2()


You can see with the above example, the line been called in function1 will first execute and callback1, callback2 will be placed in the queue and only run when the stack is cleared.
setTimeout( () =>{console.log('wait for 10 sec')},10)If I change the code into 10 ms then it will wait at the web APIs box for 10ms and then push it to callback queue. However, if after 10ms there are still function in stack, it need to wait in queue still, event loop can only put it in when the stack is cleared

So, to summarize the important point for setTimeout
- it is deferring the execution until the stack is clear
- setTimeout’s time means the minimum wait till the execution
More…
There are more different types of Web APIs and different type of queues. Such as: Promise, rendering queue. I will cover that in other articles.
Refs
This article is a note Imade after I watch below youtube clips. Please do go and check that video :)
